難読化(obfuscation)のメリット
・ソースコードを公開したくないとき
・ブラウザの開発ツール等でコードを改ざんされたくないとき
・変数名など隠したいとき
・ソースコードが短くなれば、実行時間が短くなる可能性がある
難読化してみる
時刻を表示するtime.htmlを用意する。アクセスすると以下のように表示される。

<!DOCTYPE html> <html> <head> <title>Sample Time</title> </head> <body> <script> dd = new Date(); document.write(dd.toLocaleString()); </script> </body> </html>
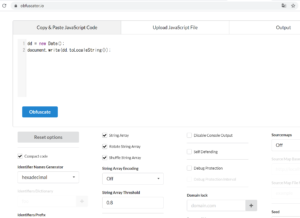
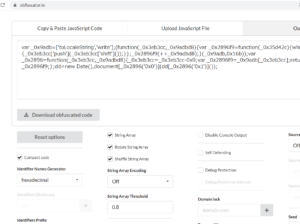
JavaScript Obfuscator Toolを利用して、難読化してみると以下のようになる。


つまりコードを以下のように変更しても、動作は変わらない。
<!DOCTYPE html>
<html>
<head>
<title>Sample Time</title>
</head>
<body>
<script>
var _0x9adb=['toLocaleString','write'];(function(_0x3eb3cc,_0x9adbd8){var _0x2896f9=function(_0x35d42c){while(--_0x35d42c){_0x3eb3cc['push'](_0x3eb3cc['shift']());}};_0x2896f9(++_0x9adbd8);}(_0x9adb,0x16b));var _0x2896=function(_0x3eb3cc,_0x9adbd8){_0x3eb3cc=_0x3eb3cc-0x0;var _0x2896f9=_0x9adb[_0x3eb3cc];return _0x2896f9;};dd=new Date(),document[_0x2896('0x0')](dd[_0x2896('0x1')]());
</script>
</body>
</html>
解除してみる
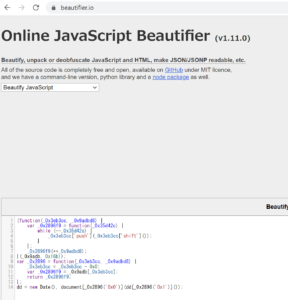
Online JavaScript BeautifierというWEBサイトを利用する。
解除できるコードもあったが、今回はうまく解除できなかった。


参考
・javascript難読化について(雑記)
・JavaScriptの難読化・圧縮を行うClosure Compiler
・サンプルで学ぶJavaScript入門 – とほほのWWW入門