スタートアップセミナーで学んだため、いろいろやってみる
その前に
WEBサイトは以下のような感じ
負荷テスト方法
abコマンドで、”Failed requests”と”Requests per second”だけを確認する
root@akat:/home/akat# ab -n 1000 -c 100 http://akatuki1.azurewebsites.net/ # -n:総リクエスト数 -c:同時接続数
その他
http://tools.pingdom.com/fpt/
http://gtmetrix.com/
http://www.webpagetest.org/
Chromeのエクステンション-Page Speed
デフォルト
Failed requests: 0
Requests per second: 14.34 [#/sec] (mean)
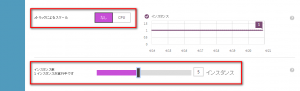
webホスティングモードを[標準]・インスタンスサイズを[M]に
Failed requests: 267
Requests per second: 19.35 [#/sec] (mean)
インスタンス数増加
CPU 使用率が20% を下回った時に縮退、60%を上回った時にスケールアウトする
が、スケールアウトすることはなかった。。でもFailed requestsは発生
Failed requests: 215
Requests per second: 19.30 [#/sec] (mean)
Failed requests: 66
Requests per second: 28.38 [#/sec] (mean)
増加したが、金額も増加するため、インスタンス数は1のままに
phpを5.5に
Zend Engineのネイティブ対応により、オペコードやオペキャッシュの効率がよくなっている(適当)
またVC9からvC11になっているらしい(適当)

Failed requests: 194
Requests per second: 38.25 [#/sec] (mean)
WordPress設定
プラグイン
・不要なプラグイン削除
Failed requests: 181
Requests per second: 39.63 [#/sec] (mean)
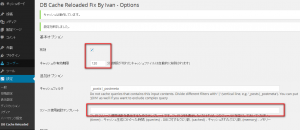
DB Cache Reloaded Fix
クエリをキャッシュすることにより、パフォーマンスの低下を抑えて高速化する
キャッシュフィルタでクエリをキャッシュしないテーブルを指定する

Failed requests: 47
Requests per second: 40.06 [#/sec] (mean)
MO Cache
言語ファイルをキャッシュするプラグイン
WPは.moという翻訳ファイルを読みこませることにより多言語化を実現している
Failed requests: 84
Requests per second: 41.90 [#/sec] (mean)
WP Super Cache
キャッシュ処理でページ表示を高速化できるプラグイン
静的なHTMLを生成してキャッシュ処理する
Failed requests: 0
Requests per second: 138.39 [#/sec] (mean)
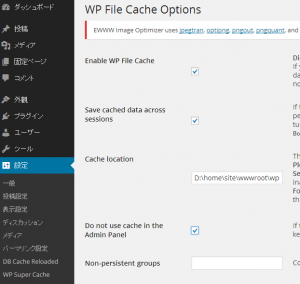
WP File Cache
WP File Cacheは、オブジェクト・キャッシュ(PHPの変数をキャッシュ)を利用してページ表示を高速化する
WordPressには生成に負荷のかかる複雑あデータベースクエリなどをキャッシュする、オブジェクトキャッシュという仕組みがある
標準ではキャッシュデータは永続的に使用されず、同一セッション内のみで利用される
Failed requests: 0
Requests per second: 139.50 [#/sec] (mean)
EWWW Image Optimizer
画像を圧縮する。既存の画像は[メディア]から圧縮。有効にした後は、自動的に圧縮される

Failed requests: 0
Requests per second: 120.70 [#/sec] (mean)
…そもそも画像がないため、、遅くなるだけ
Head Cleaner
HTMLのHEAD要素のタグを最適化してソースを整えてくれるプラグイン
CSSスプライトやファイルサイズを小さくする
もし設定を失敗し、閲覧できなくなった場合、[アンインストール]よりHead Cleanerでの設定を初期化できる

Failed requests: 0
Requests per second: 138.43 [#/sec] (mean)
function.php
Remove query strings from static resources対策
function.phpの最後に以下を記載する
function vc_remove_wp_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'vc_remove_wp_ver_css_js', 9999 );
add_filter( 'script_loader_src', 'vc_remove_wp_ver_css_js', 9999 );
WP-Optimize?
これから
001 Prime Strategy Translate Accelerator
とどちらが早い?
参考
http://yutasano.com/2013/12/08/wordpress-fast/
http://netaone.com/wp/wordpress-cache-plugin/